電腦基本運作:圖像表示法
在電腦的運算裡,除了數字之外,還會處理圖像。
但其實,我們所看到的文字,在電腦裡是被視為圖像的。
那麼電腦是如何來處理圖像的呢?
我們先來了解電腦的發展過程。
最早的電腦,不像現在這麼多彩多姿。
就跟電視一樣,最早剛發明出來時,只是黑白的。
其實只是螢幕顯示的像素,亮或不亮的作用而已。
所謂的「像素」,就是我們把電腦螢幕細分成許許多多的小格子。
每個最小的格子,就是1個「像素」。
在黑白螢幕中,每個小格子就是一顆小燈泡,
它的情況只有暗或亮兩種情況,
若以二進位來記錄,暗可用0表示,亮可用1來表示。
例如,以英文字母a這個字來看:
請小朋友們練習一下,英文大寫字母G,
要如何表示?
|
圖像 |
二進位表示法 |
簡化十進位表示法 |
|
01100 |
1,2,2 |
|
|
10010 |
0,1,2,1,1 |
|
|
10000 |
0,1,4 |
|
|
10111 |
0,1,1,3 |
|
|
10010 |
0,1,2,1,1 |
|
|
01100 |
1,2,2 |
若反過來,給你(妳)簡化的十進位表示法,
你能畫出圖像嗎?(更厲害的,不需畫圖像,直接轉換出二進位表示法)
|
圖像 |
二進位表示法 |
簡化十進位表示法 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
以上我們所用的圖像,都是最原始的黑白圖像。
每一個像素只有亮或不亮,兩種狀況,
所以每個像素可用1個bit(位元)來儲存。
例如:在上面5 x 6的矩陣圖像中,我們只要用30bits就可以存完。
那如果我們用8x8的矩陣來繪製黑白圖像,
那所需要的儲存位元數,總共需要64bits。
了解到這邊後,我們再進一步來模擬一下,
如果這個螢幕不是黑白的,而是彩色的呢?
|
|
|
|
|
|
黑白 1bit |
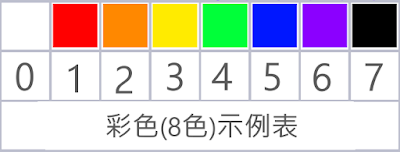
8色 3bits |
256色 8bits |
高彩 16bits |
各類彩色示意圖
256 色:每個像素占 8 位元 ( bits ),可顯示 256 種顏色。(適合卡通圖片)
高彩:每個像素占16 位元 ( bits ),可顯示 65536 種顏色。(適用自然景物)
全彩:每個像素占 24 位元 ( bits ),可顯示 16777216 種顏色。
請小朋友們練習,下方圖卡要如何表示?
|
圖像 |
十進位表示法 |
|
|
1340 |
|
7026 |
|
|
5162 |
各位同學試著算算看,上面這個4x3的8色矩陣,
需用多少個bit(位元)來儲存呢?
每個像素需用3bits來儲存,
總共需要3x12=36(bits)
如果是前面那個5x6矩陣的話,
那就需要3x30=90(bits)
而現在的電腦,在顏色的處理上,至少都用到高彩,甚至是全彩了。
接下來,我們來介紹一下,目前電腦在儲存圖片的幾個常用的格式。
一、點陣圖(.bmp .gif .jpg .png)
.bmp→Windows點陣圖(全彩),使用無失真的資料壓縮。
.gif→圖形交換格式(256色),網路上廣泛使用,支援動畫圖像,失真壓縮。
.jpg→聯合影像專家小組格式(全彩)。使用失真壓縮,可設定壓縮比。
.png→可攜式網路圖片(全彩)。無失真壓縮。可存成背景透明圖。
二、向量圖(.ai .svg)→放大不失真
.svg→基於XML的向量圖格式。(較通用)
.ai→Adobe Illustrator使用的向量格式。
底下有幾個情況,請你判斷適合用什麼圖形檔案格式來儲存?
|
圖片需求 |
適用格式 |
|
卡通動畫 |
.gif |
|
大自然的風景照片 |
.jpg 或 .png |
|
去背的人像圖片 |
.png |
|
模型設計圖 |
.ai 或 .svg |